I Prototipi High-Fi e Low-Fi sono due strumenti essenziali che dovrebbero essere utilizzati ogni qual volta si ha intenzione di progettare un sito o un’applicazione.
Il ruolo della User Research è fondamentale all’interno di ogni processo di User Experience, la maggior parte delle aziende però capisce di averne bisogno solo dopo aver concluso lo sviluppo della User Interface. Questa scelta rende il lavoro di ricerca molto più complicato e può influire sulla qualità del risultato finale.
Vi è dunque la necessità di specificare che l’intervento della ricerca dovrebbe essere applicato, e quindi richiesto, già nella fase di progettazione dell’interfaccia così da far chiarezza su alcuni aspetti che potrebbero risultare ingestibili se analizzati in seguito.
Uno degli strumenti più utilizzati al fine di testare un prodotto, prima che venga sviluppato in maniera dettagliata, è il prototipo.
Il prototipo è una rappresentazione totale o parziale di un sistema d’interazione che, anche se in modo limitato, permette di fornire una valutazione del design e sull’usabilità.
I prototipi vengono sviluppati, quindi, per permettere all’utente di valutare una prima bozza del sistema d’interazione, e, attraverso i suoi feedback, consentire di migliorarlo ed essere adattato alle sue necessità.
Non tutte le aziende però hanno a disposizione un budget così elevato da permettersi la produzione di un sistema d’interazione realizzato tramite i prototipi per poi giungere alla messa a punto di un sistema definitivo; nasce quindi la necessità di produrre un prototipo che sia anche alla portata di realtà con un minor budget a disposizione.
Di solito si tende a dividere i prototipi in due tipi, ognuno dei quali possiede diversi vantaggi e svantaggi:
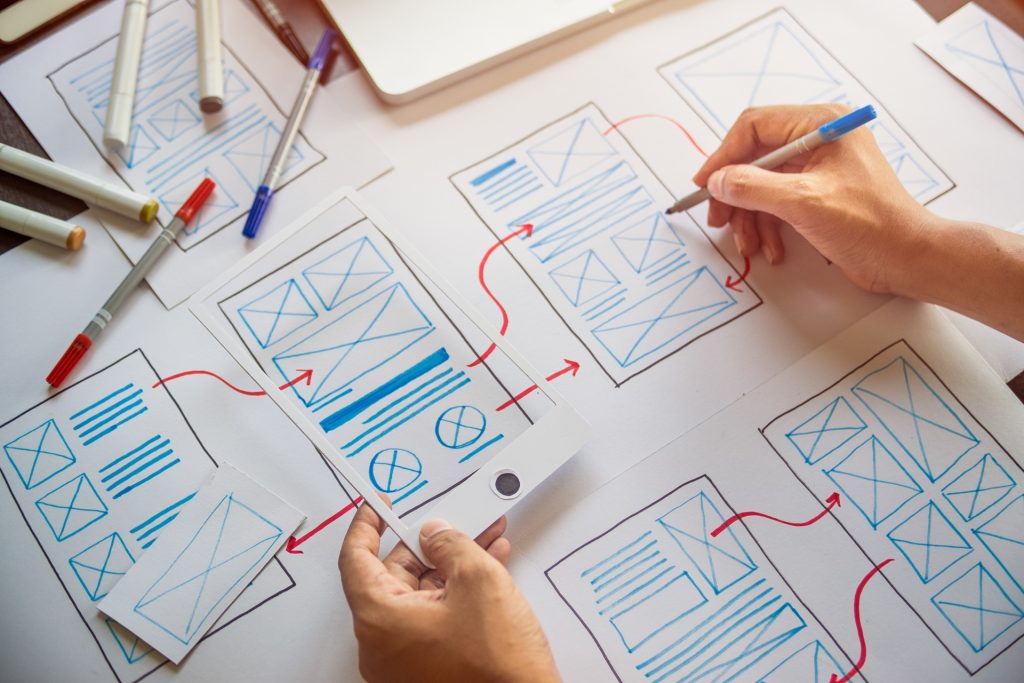
Low-Fidelity Prototype: rappresentazione di uno o più wireframe (screen o pagina di un’interfaccia di design) su carta che permette di raccogliere rapidamente feedback e suggerimenti da parte degli utenti.
I vantaggi sono sicuramente il costo molto basso, la velocità di produzione e di modifica e la possibilità di somministrarlo in qualsiasi luogo.
Lo svantaggio principale è la poca fedeltà con l’interfaccia reale, che essendo in digitale potrebbe in seguito presentare problemi che al momento della costruzione del prototipo non era possibile prevedere.
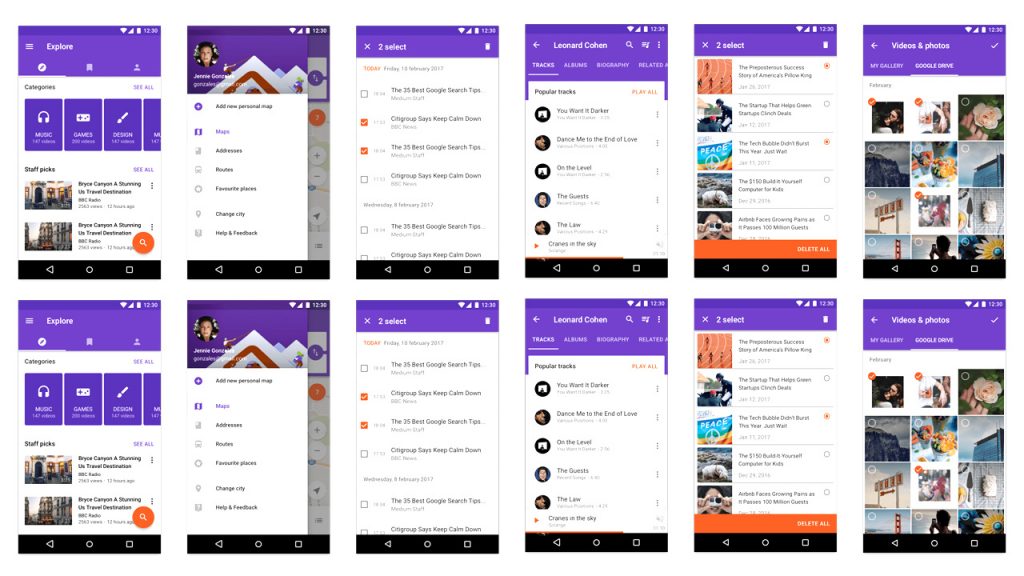
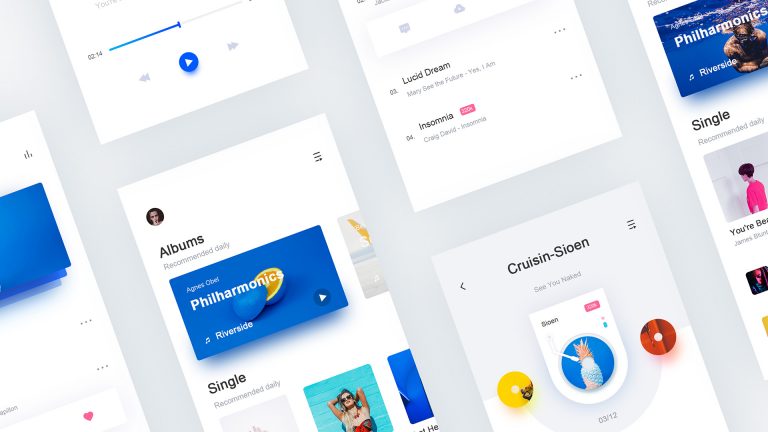
High-fidelity Prototype: consiste nella rappresentazione di un’interfaccia utente direttamente su un dispositivo digitale che permette di raccogliere dei feedback accurati e di migliorare, attraverso dei cicli di feedback, la progettazione del design.
I vantaggi di questo sistema sono sicuramente la grande somiglianza con il sistema reale di utilizzo e la possibilità di poter migliorare attraverso piccoli progressi ogni problema che viene riscontrato dall’utente.
Lo svantaggio più grande si riferisce al costo. Potrebbe infatti rivelarsi molto rischioso per un’azienda sviluppare un primo prototipo per poi rendersi conto in che questo non è adatto o funzionale per l’utenza target trovandosi dunque a dover investire un gran numero di risorse per modificarlo o doverlo addirittura ricreare da zero.
Per la riuscita ottimale di un processo di valutazione della UX i due sistemi possono essere utilizzati insieme. Questi due strumenti sono stati ideati per collaborare, questo vuol dire che l’ideale, per chi si occupa della valutazione del sito, sarebbe la creazione di un Low-Fidelity Prototype in prima battuta, per raccogliere delle informazioni e pareri nel più breve tempo possibile e solo successivamente sulla base di quanto constatato, sviluppare un High-Fidelity Prototype con già un gran numero di feedback degli utenti raccolti.







Comments are closed.